Struktur Dasar HTML
Setiap halaman HTML setidaknya memiliki struktur dasar yang terdiri dari : Tag DTD atau DOCTYPE, tag html, tag head, dan tag body. Inilah yang merupakan struktur paling dasar dari HTML, walaupun HTML tidak hanya berisi struktur tersebut.Agar lebih mudah memahaminya, silahkan buka text editor (Notepad++), lalu ketikkan kode berikut ini:
Contoh struktur dasar HTML:
1
2
3
4
5
6
7
8
9
| <!DOCTYPE html> <html> <head> <title>Title dari Websiteku</title> </head><body> <p>Selamat Pagi Dunia, Hello World!</p></body></html> |
Pengertian DTD atau DOCTYPE
Tag paling awal dari contoh HTML diatas adalah DTD atau DOCTYPE. DTD adalah singkatan dari Document Type Declaration. Yang berfungsi untuk memberi tahu kepada web browser bahwa dokumen yang akan diproses adalah HTML.DTD memiliki banyak versi tergantung kepada versi HTML yang digunakan. Pada contoh diatas, saya menggunakan DTD versi HTML 5. Sebelum HTML 5, DTD terdiri dari text panjang yang hampir mustahil dihafal. Contohnya, DTD untuk xHTML 1.0 adalah:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
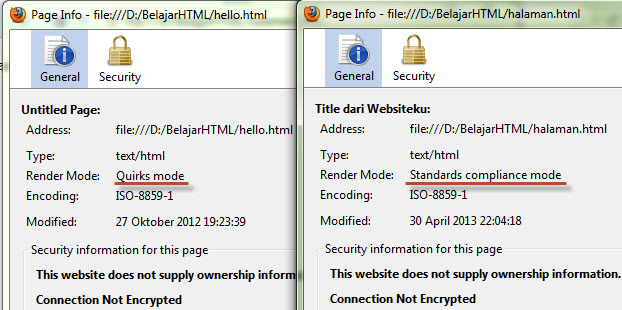
Pada quirk mode, web browser menerjemahkan halaman web (terutama kode CSS) sedikit berbeda dari seharusnya. Ini karena web browser menganggap bahwa ketika DTD tidak ditemuka, halaman tersebut kemungkinan besar merupakan halaman web usang. Agar halaman ‘usang’ ini tetap tampil baik, web browser perlu menggunakan aturan-aturan yang berbeda, yakni: quirk mode.
Cara untuk mengetahui apakah web browser berjalan pada quirk mode atau standard mode lebih mudah jika menggunakan web browser Mozilla Firefox. Pada Firefox, klik kanan pada halaman web, lalu pilih Page Info. Pada bagian Render Mode akan terlihat apakah quirk mode, atau standard mode.

Penjelasan lebih jauh tentang doctype atau DTD akan kita bahas dalam tutorial HTML5
Tag <html>
Setelah DTD, tag berikutnya adalah tag <html>.Ini adalah tag pembuka dari keseluruhan halaman web. Semua kode HTML harus berada di dalam tag ini. Tag html dimulai dengan <html> dan diakhiri dengan </html>
Tag <head>
Elemen pada tag <head> umumnya akan berisi berbagai definisi halaman, seperti kode CSS, JavaScript, dan kode-kode lainnya yang tidak tampil di browser.Tag <title> dalam contoh kita sebelumnya digunakan untuk menampilkan title dari sebuah halaman web. Title ini biasanya ditampilkan pada bagian paling atas web browser. Contohnya pada tampilan halaman.html, ‘Title dari Websiteku’ akan ditampilkan pada tab browser.
Tag <body>
Tag <body> akan berisi semua elemen yang akan tampil dalam halaman web, seperti paragraf, tabel, link, gambar, dll. Tag body ini ditutup dengan </body>. Sebagian besar waktu kita dalam merancang web akan dihabiskan di dalam tag <body> ini.Perhatikan bahwa setiap tag akan diakhiri dengan penutup tag. Termasuk <html> yang merupakan tag paling awal dari sebuah halaman web.
Stuktur HTML yang kita bahas disini adalah struktur yang sangat sederhana. Sebuah halaman web bisa memiliki ratusan bahkan ribuan baris, yang ditulis dengan berbagai tag HTML. Tag pertama yang akan kita bahas dalam tutorial berikutnya adalah tag <p> yang digunakan untuk membuat paragraf di dalam HTML.

No comments:
Post a Comment