Jika sebelumnya anda telah mempelajari CSS, untuk memanipulasi sebuah baris, kita hanya perlu membuat atribut class atau style pada tag tr, dan seluruh baris tersebut akan berubah, namun tidak sebaliknya jika kita ingin membuat seluruh kolom berubah. Contoh kasusnya, misalkan kita ingin merubah warna background pada seluruh kolom pertama dan ketiga dari tabel.
Untuk keperluan ini, HTML memiliki tag colgroup dan tag col yang berfungsi untuk ‘mengaitkan’ keseluruhan kolom. Tanpa tag ini kita harus mengakses satu per satu sel tabel.
Sebagai contoh penggunaan tag ini, silahkan buka aplikasi text editor, lalu ketikkan kode berikut, dan save sebagai tabelcol.html
Contoh penggunaan tag colgroup dan tag col :
Untuk contoh diatas, saya menggunakan tag style untuk ‘memasukkan’ kode CSS. Lebih jauh tentang CSS, silahkan mempelajarinya pada Tutorial Belajar CSS.
Di dalam kode HTML tersebut, tag colgroup dan tag col dibuat pada baris pertama sebelum tag tr tabel. Setiap tag col harus disesuaikan dengan jumlah kolom dari tabel. Dengan merubah style pada tag col,
efeknya seluruh sel tabel pada kolom tersebut juga akan berubah. Untuk
baris, hal yang sama dapat kita lakukan dengan merubah atribut dari tag tr.
Penggunaan atribut width pada tag col
Salah satu atribut yang bisa kita gunakan pada tag col adalah atribut width. Atribut ini digunakan untuk mengatur lebar dari masing-masing kolom dalam tabel.Buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelcolwidth.html
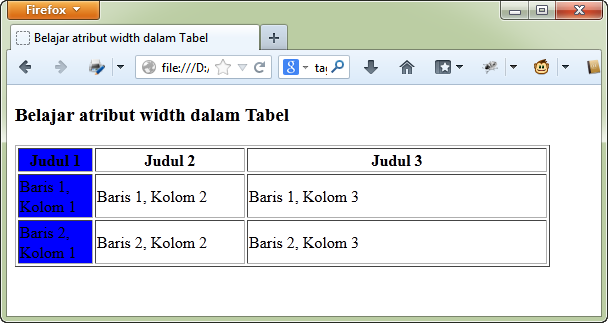
Contoh penggunaan atribut width pada tag col :
Dari contoh kode HTML diatas, saya menggunakan atribut width untuk mengatur lebar dari kolom tabel. Misalnya untuk kolom pertama, atribut width=”75px” digunakan untuk membuat lebar kolom menjadi 75 pixel. Lebih lanjut tentang atribut width, akan saya bahas secara tersendiri pada tutorial selanjutnya.




No comments:
Post a Comment